Introducción al nuevo editor de bloques en WordPress
El editor de bloques
Desde la versión 5.0 en adelante WordPress incorpora un nuevo editor basado en bloques, Gutenberg, sustituyendo al editor clásico al que estábamos tan acostumbrados, cambiando también de forma radical la manera en la que se crean las entradas y las páginas, y la manera en la que se personaliza el tema activo siempre que éste sea compatible con FSE o Full Site Editing.
Desde la versión 5.8 WordPress también permite editar los widgets con el nuevo editor de bloques.
Diferencias entre el editor clásico y el nuevo editor de bloques
Mientras que el editor clásico de WordPress se asemejaba a un editor de textos con sus correspondientes botones en la barra superior, el nuevo editor de bloques funciona mediante pequeñas cajas (los bloques) a través de los cuales insertarás el contenido que quieras.
Los bloques son como pequeños elementos de contenido que podrás insertar en tu página o entrada, de forma similar a como lo hace un maquetador visual.
Todo este cambio facilita al usuario la creación de contenidos, haciendo mucho más sencilla e intuitiva esta tarea.
Bajo mi punto de vista, se trata de un gran avance por parte de WordPress ya que con el nuevo editor de bloques, hasta los usuarios más novatos podrán realizar muchas de esas acciones que antes solo podrían hacer mediante maquetadores visuales como por ejemplo Elementor.
Con el editor de bloques Gutenberg podrás fácilmente, entre otras cosas:
- Crear columnas
- Crear tablas
- Añadir botones
- Configurar la tipografía
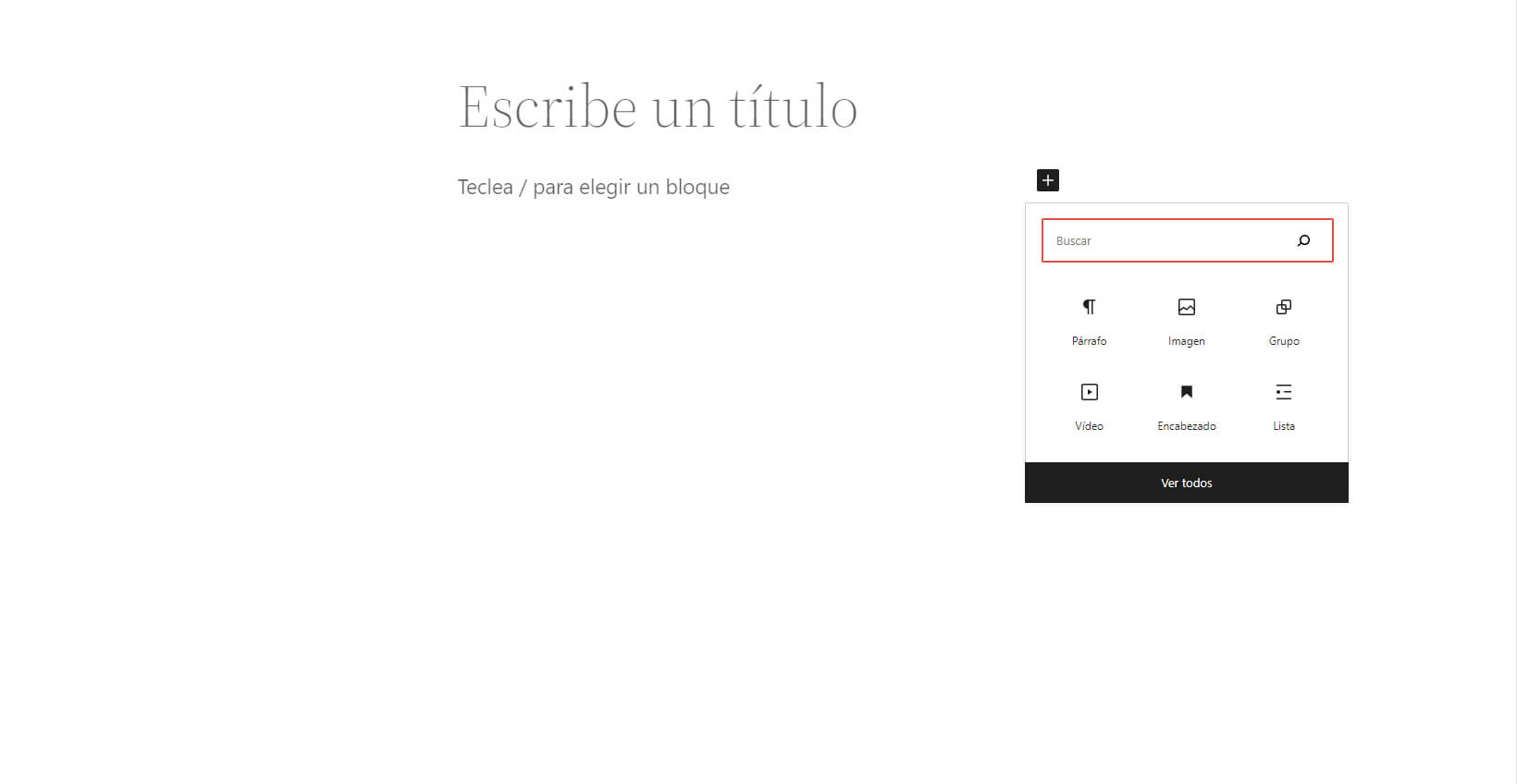
Las partes del editor de bloques
La primera vez que visualices el nuevo editor de bloques, te mostrará una bienvenida y una pequeña información.
Básicamente el nuevo editor de bloques consta de tres partes principales. Veamos cuáles son:
- La barra de menú superior
- La barra lateral
- El área de contenido
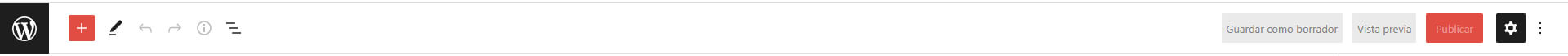
La barra del menú superior

Veamos cada opción de la barra superior por separado:

Este botón cierra la página o entrada que estés editando y regresa al panel de WordPress.

Este botón abre el explorador de bloques con el que podrás añadir bloques, patrones y bloques reutilizables (previamente guardados).

Este botón de herramientas selecciona el modo con el que interactúas en el editor, pudiendo elegir entre editar o seleccionar.

Este botón sirve para retroceder, deshaciendo la última acción, igualmente también podrás rehacer.

Este botón de información nos ofrece, con detalle, el número de caracteres, palabras, títulos, párrafos y bloques existentes.

Este botón sirve para mostrar una lista de todos los bloques existentes. Muy útil para navegar a través de los diferentes bloques.

Estas opciones se mostrarán antes de publicar tu entrada o página.

Estas opciones se mostrarán al editar tu entrada o página.

Este botón de configuración muestra u oculta el menú de ajustes de la entrada/página y las opciones del bloque, en la barra lateral.

Este botón abre el menú para ver opciones, el estilo del editor y las herramientas adicionales.
La barra lateral
La barra lateral incluye los ajustes de la entrada o página que estés editando en ese momento.


En la barra lateral también se muestran los ajustes específicos para el bloque que tengas seleccionado o activo en ese momento.


Área de contenido
Se trata de la sección principal del editor, desde donde añadirás los bloques con el contenido, los cuales te permitirán añadir y personalizar rápidamente elementos multimedia y visuales que antes solían requerir el uso de métodos más complejos. Esta parte del editor de bloques, a diferencia de las otras, es exactamente igual tanto para las entradas como para las páginas.

A tener en cuenta
A medida que el proyecto online va creciendo, se instalan nuevos plugins o complementos adicionales que aportarán más opciones visibles tanto en la barra superior como en los bloques disponibles. Por ejemplo, si instalas JetPack o Yoast SEO, se mostrarán sus correspondientes iconos en la barra superior del editor.
Fecha de la última modificación: Febrero de 2024.



Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!