Optimizando las imágenes para WordPress
¿Por qué optimizar las imágenes?
Las imágenes son uno de los elementos más importantes en una web ya que permitirán captar la atención de los visitantes y pueden llegar a ser el detonante de una venta en tu tienda online. Sin embargo a día de hoy son muchos los usuarios que se olvidan de ellas y no las tienen en cuenta.
A estas alturas es muy probable que ya tengas multitud de imágenes subidas en tu proyecto online WordPress. Por ello te voy a mostrar las razones por las que deberías optimizar todas y cada una de ellas.
Existen varias razones para optimizar las imágenes de tu proyecto online WordPress. Veamos las más importantes:
Tiempo de carga
La velocidad o el tiempo de carga de tu proyecto online será un factor clave a la hora de marcar la diferencia frente al resto. Factor que estará completamente vinculado al posicionamiento del mismo. Cuanto más lenta sea tu web, más difícil será que alcance los primeros puestos en la clasificación de los principales motores de búsqueda.
También tienes que tener en cuenta que una web lenta puede ocasionar una pérdida de usuarios ocasionando un porcentaje de rebote bastante elevado. Otro factor clave a la hora del posicionamiento de tu proyecto online.
Estética
Las imágenes con escasa calidad puede transmitir poca seriedad o profesionalidad. En ningún caso deberías mostrar imágenes pixeladas o descuadradas en tu proyecto online WordPress.
La estética también puede llegar a influir en la conversión ya que una web que incluya una buena proporción de imágenes y textos, de forma correcta y organizada, tendrá más posibilidades de atraer y retener a las visitas.
Posicionamiento web
Las imágenes también te ayudarán con el posicionamiento de tu web. Si tienes en cuenta ciertos atributos y aspectos relacionados con las imágenes, mejorarás el SEO on-page de tu sitio web o blog WordPress.
Formato de imagen
Actualmente podrás encontrar un gran número de formatos diferentes, aunque los más utilizados suelen ser .jpg, .png .gif y .svg
- jpg se suele utilizar para las fotografías e imágenes en general
- png se suele utilizar para logotipos e imágenes con transparencia
- gif se suele utilizar para imágenes animadas
- svg se suele utilizar para las imágenes vectoriales
También tienes que saber que por defecto WordPress permite las siguientes extensiones de archivo:
- .jpg
- .jpeg
- .png
- .gif
- .ico
- .webp
Podrás hacer uso de otro tipo de imágenes como por ejemplo gráficos vectoriales con extensión .svg siempre y cuando prepares tu WordPress para ello, ya sea con la ayuda de plugins o mediante un pequeño fragmento de código en el fichero functions.php
Optimizando las imágenes para WordPress
Por norma general se suele confundir la optimización de una imagen con la compresión de una imagen para la web. Si bien esto último es un proceso que sirve para optimizar la imagen, no es la única tarea que tendrás que realizar.
A continuación vamos a ver los pasos a seguir para optimizar las imágenes para WordPress. Antes de comenzar tienes que tener en cuenta que una correcta optimización pasa por varios procesos o ajustes.
Preparando la imagen antes de subirla a la biblioteca de medios de WordPress
Aquí tendrás que trabajar con alguna herramienta o editor de imágenes que te permita controlar ciertos aspectos de la imagen, por ejemplo las dimensiones y la resolución, y conseguir un equilibrio entre tamaño y calidad.
También tendrás que tener en cuenta:
Formato o extensión del archivo
Existen bastantes tipos de archivos de imágenes siendo el .jpg el más utilizado y recomendado para la mayoría de imágenes sin transparencia.
Tamaño del archivo (peso del fichero)
Cuanto mayor sea el tamaño o peso del fichero (en kilobytes) mayor será su tiempo de carga y su espacio en disco. Mi consejo es que comprimas el peso de la imagen antes de subirla a tu instalación de WordPress. Existen multitud de herramientas para ello.
Nombre del archivo o fichero
El nombre del archivo o fichero tiene que cumplir una serie de pautas:
- Sin mayúsculas. El nombre del archivo o fichero no podrá contener mayúsculas
- Sin caracteres especiales. El nombre del archivo o fichero no podrá contener caracteres especiales
- Sin la letra eñe (ñ). En su lugar tendrás que utilizar la letra n
- Sin espacios en blanco. Los espacios serán guiones, por ejemplo: la-casa-de-color-rojo
- Palabra clave o descripción del contenido en el nombre de la imagen
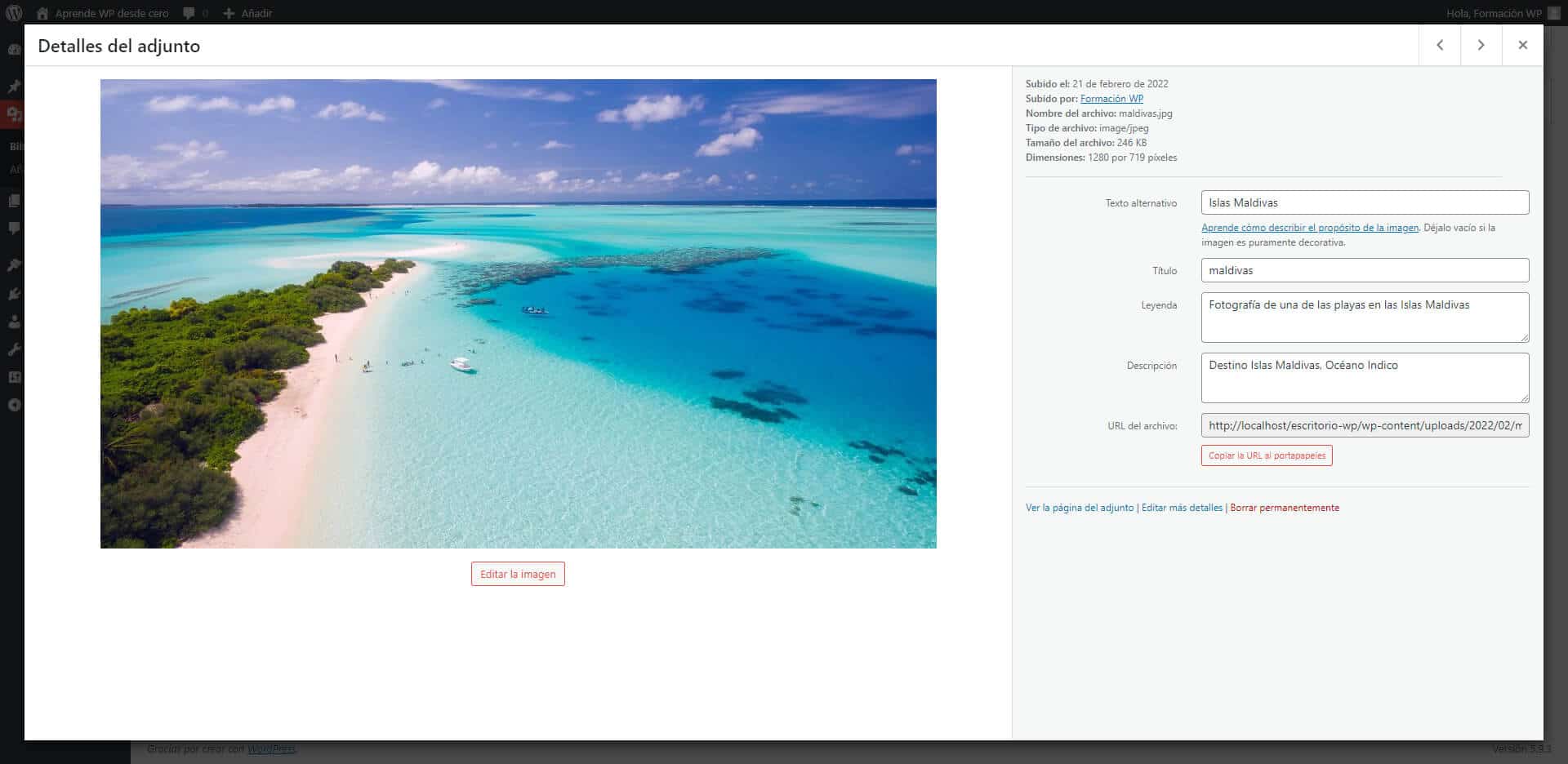
Una vez que has subido la imagen a la biblioteca de medios de WordPress
Tendrás que dirigirte a la Biblioteca de medios de tu WordPress y acceder a la imagen correspondiente.
En este paso tendrás que ocuparte del SEO de la imagen. Esto quiere decir que tendrás que tener en cuenta los siguientes atributos y campos, tal y como se muestra a continuación:

Título de la imagen
El título de la imagen es un campo donde tendrás que añadir información complementaria sobre la imagen. El atributo title es el encargado de ofrecer una descripción emergente al pasar el ratón sobre la imagen.
Leyenda
Se trata de un campo opcional que sirve para añadir una pequeña descripción o leyenda en el pie de la imagen y que se mostrará públicamente a todos los visitantes de tu proyecto online WordPress.
Atributo ALT
El atributo ALT o texto alternativo. Se trata de un texto que utiliza el navegador cuando la imagen no se puede cargar junto con el resto del contenido de la página.
Descripción
Este campo sirve para añadir una descripción más larga sobre la imagen. Se trata de un campo opcional.
Se recomienda también añadir las imágenes al sitemap para que éstas sean indexadas por los motores de búsqueda. Esta opción ya se resuelve con el uso de algún plugin para SEO como es el caso de Yoast SEO el cual ofrece la posibilidad de indexar las imágenes de tu proyecto online WordPress.
Fecha de la última modificación: Febrero de 2024.



Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!